先日、Twitter ではハックウィーク(hackweek) という社内イベントが開催されました。ハックウィークはエンジニア、デザイナーをはじめとする社員なら誰でも参加できるイベントで、通常の業務とは違うプロジェクトやツール開発に勤しむ週です。
今回のハックウィークでは「効率化(Efficiency)」がテーマの1つでしたので、東京オフィスのエンジニアチームは、普段の開発を効率化しようということで、エンジニアのためのChromeの拡張機能を作りました。
Twitterでは、日々の開発で、各エンジニアがそれぞれの機能の開発用のブランチを持っています。そのブランチをReviewBoardに投稿し、他のエンジニアにレビューしてもらった後、Ship-It(リリースして良いという意味)をもらいます。そのブランチはリリースキューに入り、CI(継続的インテグレーション)でテストされた後、リリースされることになっています。
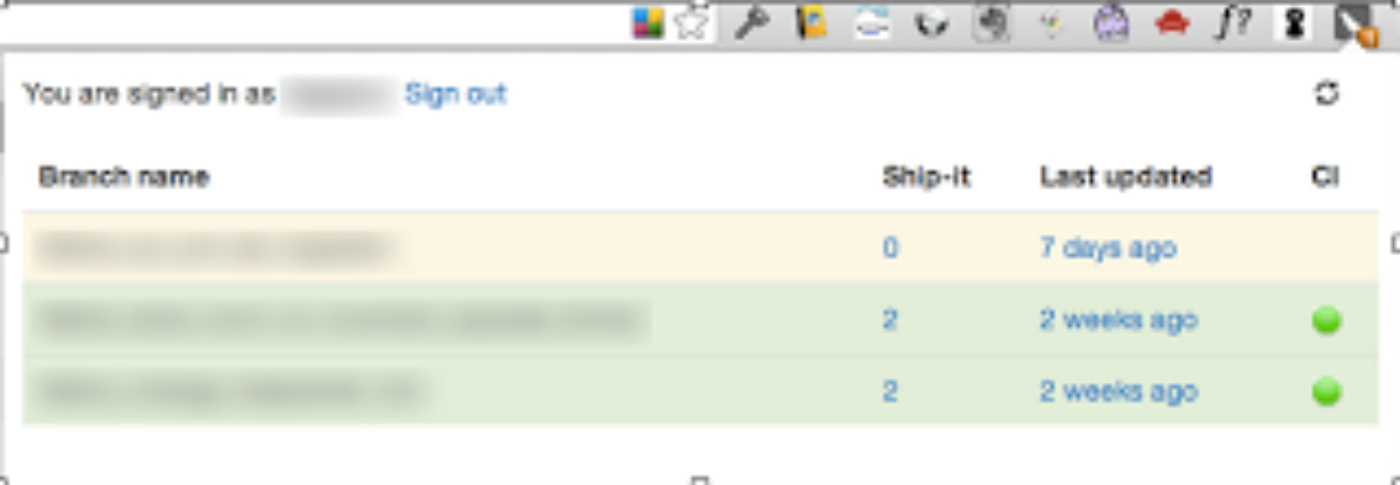
このChrome拡張機能は、エンジニア自分が持っているブランチの状態を一定時間で確認し、いつでも一覧で確認できるようにしたもので、ReviwBoardのShip-Itの数、CIの状態がアイコンからひと目で分かるようになっています。

開発はおよそ3日間(企画・設計0.5日、コーディングテスト1.5日、プレゼンテーション準備1日)でした。短い間でしたが、会議室にこもって集中してペアプログラミングで作業しました。社内での発表の反応は上々で、Hackweekの最終日に本社で行われたコンペティションで、この拡張機能は「Best Distributed Awards」に選ばれ、エンジニアチームには賞品のHackweekバッグが本社から届けられました。

誰か・・・Cookieって言いましたか?
XとそのパートナーはCookieを使用して、より高品質で安全かつ
迅速なサービスを提供しており、また、Cookieの使用は私たちのビジネスを支えています。Cookieの中には、Xのサービスをご利用いただくため、
サービス改善のため、そしてサービスが適切に動作することを確実にするために必要となるものがあります。ユーザーが選択できるオプションの詳細については
あなたの選択肢の詳細を見る。